
Hiện nay yếu tố ảnh hưởng điểm Google PageSpeed Insights của Google là điều quan trọng cho mỗi SEO. Ví dụ như bạn đang truy cập vào trang web của mình trên thiết bị di động, phải mất bao lâu để website của bạn tải xong? Nếu bạn không thể trả lời câu hỏi này, hãy dành thời gian để chạy một ứng dụng nhằm phân tích về tốc độ tải trang. Google tìm kiếm trên máy tính để bàn (Desktop-based Google search) luôn coi tốc độ tải trang là một trong những yếu tố ảnh hưởng đến thứ hạng xếp hạng của website. Gần đây Google đã thông báo rằng tốc độ trang trên các thiết bị di động cũng sẽ là yếu tố ảnh hưởng đến chất lượng website của bạn.
Với bài viết này, VietSunCo sẽ giới thiệu 15 yếu tố ảnh hưởng điểm Google PageSpeed Insights của Website nhé.
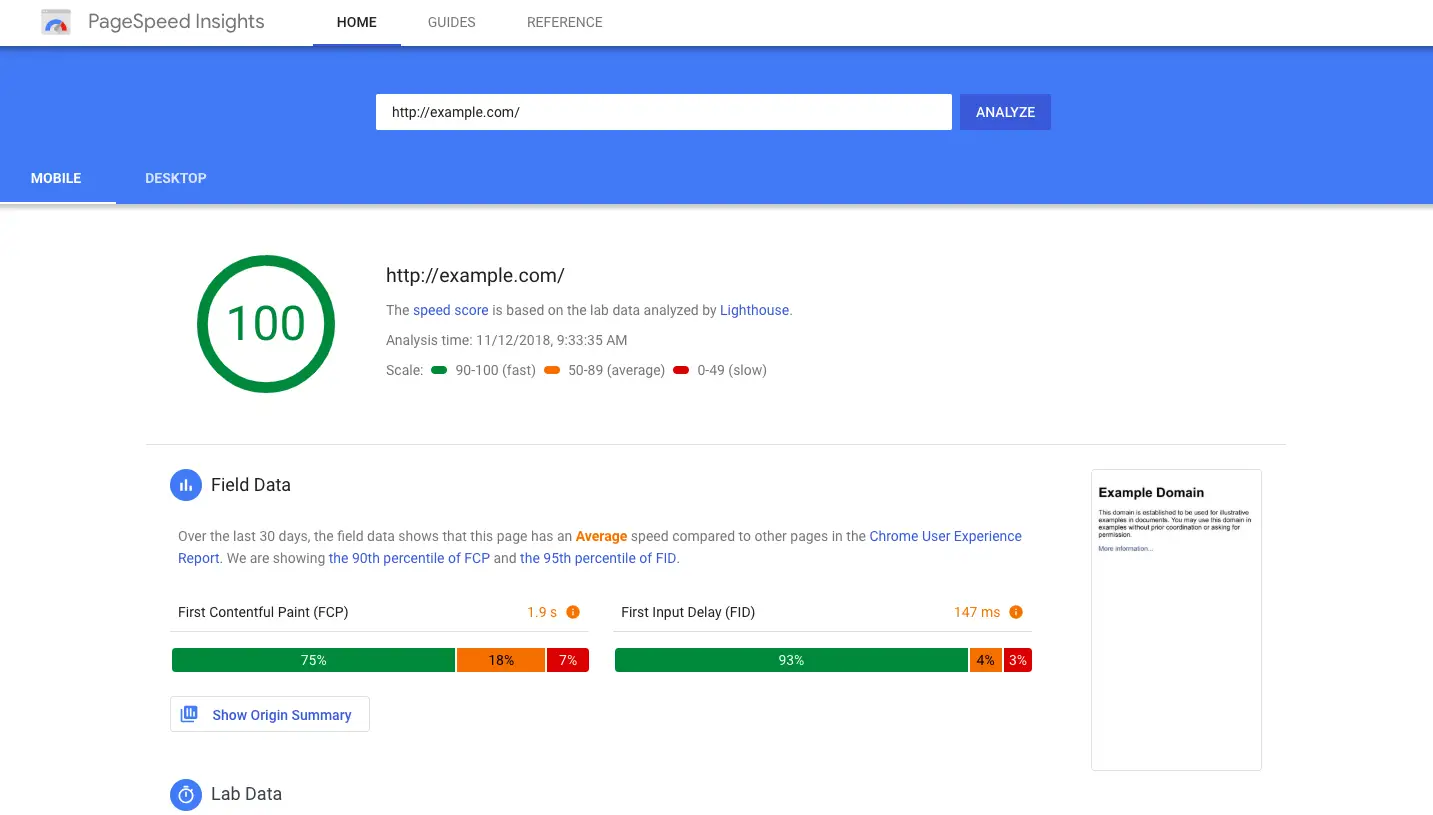
Google Pagespeed Insights là gì?
Google PageSpeed Insights là một nhóm công cụ của Google được thiết kế để giúp tối ưu hóa hiệu suất của Website. Pagespeed Insights sẽ tập trung hai vấn đề là tốc độ tải trang và tính thân thiện với người dùng.Các thành phần này tuân thủ các phương pháp về hiệu suất Web của Google, cũng như là tự động hóa quy trình điều chỉnh.

Số liệu sẽ trả về thông qua bản báo cáo Pagespeed Insights (PSI). Và đề xuất cải thiện trang sẽ được công cụ này cung cấp cho người dùng..
Tiêu chuẩn đánh giá của Google Pagespeed Insights
- Tránh sử dụng redirect ở trang đích.
- Kích hoạt chức năng compress dữ liệu gửi về trình duyệt.
- Cải thiện thời gian phản hồi của server.
- Cải thiện bộ nhớ cache ở trình duyệt.
- Thực hiện nén các tài nguyên CSS và Javascript trên website.
- Thực hiện giảm dung lượng hình ảnh bằng nén.
- Tối ưu việc chèn các fille CSS vào website.
- Thiết lập thứ tự ưu tiên nội dung trong website của bạn.
- Hãy bỏ chặn Javascript và CSS khi tải trang.
- Tận dụng thuộc tính không đồng bộ.
Có thể nói rằng công cụ PageSpeed Insights này của Google có ý nghĩa cộng đồng sâu sắc khi chia sẻ những kết quả nghiên cứu của các chuyên gia Google nhằm giúp website nhanh hơn và mang lại trải nghiệm tốt hơn cho người dùng. Chưa kể bạn cũng có thể nắm bắt được các tiêu chuẩn chấm điểm website này dễ dàng hơn cũng như biết được yếu tố ảnh hưởng điểm Google PageSpeed Insights, khiến Google hài lòng với website hơn. Từ đó thứ hạng tìm kiếm nhờ SEO tự nhiên cũng được cải thiện đáng kể, tăng khả năng cạnh tranh với các website của đối thủ.
Google gợi ý kèm theo các cách để tối ưu hiệu suất cho website
Bên cạnh đánh giá trang web, công cụ google page speed test này còn hỗ trợ việc tối ưu hiệu suất dựa trên tình hình thực tế của trang. Sau khi hiển thị điểm số và kết quả, phía dưới sẽ là các đề xuất nhằm giúp cải thiện điểm số website được cao hơn. Đồng nghĩa với việc website của bạn sẽ được tối ưu đáng kể.
Yếu tố ảnh hưởng điểm Google PageSpeed Insights thế nào với Website của bạn
Theo nghiên cứu từ năm 2017 khi page speed check có khoảng 70% website mất khoảng 7s để tải trên thiết bị di động. Là người dùng thiết bị di động, bạn có biết rằng: bằng trực giác, 7 giây là một khoảng thời gian khá dài. Người dùng mong đợi nội dung của bạn chỉ nên tải trong vòng 2s hoặc 3s, nếu khoảng thời gian này kéo dài hơn 3s, người dùng sẽ bắt đầu mất kiên nhẫn và bực bội.

Mặc dù không có số liệu chính xác để kết luận, nhưng Google khẳng định rằng chỉ một số ít các trang web và truy vấn sẽ bị ảnh hưởng. Trên thực tế, các nội dung thích hợp vẫn có thể đạt được thứ hạng hàng đầu – ngay cả khi nó tải chậm hơn mức trung bình. Nếu bạn lo lắng về hiệu suất của trang web, hãy sử dụng công cụ Google PageSpeed Insights. để kiểm tra thời gian tải và tốc độ của các trang web riêng lẻ.
Tại sao tốc độ tải trang của website lại quan trọng?
Mặc dù website của bạn có thể sẽ không bị ảnh hưởng bởi bản cập nhật mới sắp tới đây thì bạn vẫn nên phân tích và cải thiện tốc độ trang web ngay bây giờ. Ngay cả khi các điều chỉnh này không giúp cho xếp hạng tìm kiếm cao hơn ngay lập tức thì vẫn có rất nhiều lợi ích. Đây cũng là mẫu chốt yếu tố ảnh hưởng điểm Google PageSpeed Insights.
Giữ chân khách hàng truy cập vào website
Người dùng ngày nay có yêu cầu khá cao. Họ thường mong đợi một trang web tải trong vòng 2s và có thể từ bỏ trang web nếu mất hơn 3s để tải. Cắt giảm thời gian tải, cho dù chỉ bằng một phần nhỏ của giây vẫn tăng khả năng người dùng sẽ ở lại trên trang web của bạn sau khi nhấp vào liên kết lâu hơn.
Hành động và lượt truy cập trang tiếp theo của kahcs hàng
Trang web tải nhanh là một trang web có tình mời chào khá cao.. Khi người dùng phát hiện ra rằng các trang của bạn tải khá nhanh, họ sẽ có xu hướng truy cập các trang khác trên website và có nhiều khả năng mua hàng nhiều hơn.
Uy tín thương hiệu của bạn
Nếu người dùng không thoát ra mà vẫn quyết định ở lại tham quan website của bạn mặc dù thời gian tải không đạt yêu cầu, họ sẽ không đánh giá cao thương hiệu của bạn bởi vì sự chậm trễ này. Điều này có thể ảnh hưởng tiêu cực đến mối quan hệ giữa người tiêu dùng và doanh nghiệp của bạn.
15 Yếu tố ảnh hưởng điểm Google PageSpeed Insights
1: Tốc độ (Speed Rules)
1. Thời gian đáp ứng của máy chủ
Bạn và tôi đều biết rằng tốc độ là yếu tố ảnh hưởng điểm Google PageSpeed Insights rất lớn. Chúng ta có thể hiểu rằng đây là thời gian Server gửi mã HTML của trang web đến người dùng. Đây là yếu tố hết sức quan trọng không chỉ ảnh hưởng đến điểm Google PageSpeed mà còn ảnh hưởng đến chất lượng SEO và trải nghiệm người dùng của website. Để kiểm tra xem thời gian xử lý để tạo mã HTML của Server là bao nhiêu thì bạn có thể thực hiện như sau :
- Mở Google Chrome và truy cập vào website.
- Sau đó nhấn tổ hợp phiếm Ctrl + Shift + I >>> mở tab Developer Tools.
- Thực hiện refresh lại trang để Developer Tools phân tích.
- Cuối cùng nhấn vào tab Network (như trong hình 1 bên dưới) và rê chuột lên cột Timeline để xem chi tiết.
Dòng Waiting (TTFB – Time To First Byte) là thể hiện thời gian Server xử lý để tạo ra mã HTML gửi đến trình duyệt. Theo tiêu chuẩn của Google thì thời gian Server Response phải dưới 200ms (miliseconds), nếu website của bạn trên 200 ms thì cần phải tìm cách tối ưu để có chỉ số thấp hơn. Việc tối ưu Server Response Time là một công việc đòi hỏi rất nhiều công sức và chất xám, vì liên quan đến tối ưu Database, tối ưu mã nguồn, tối ưu Web Server, nâng cấp phần cứng Server (CPU, RAM, HDD),…
2. Số lần chuyển hướng URL
Mỗi lần chuyển hướng URL là một lần tốn rất nhiều thời gian để trình duyệt tải được nội dung mong muốn. Do đó, trừ khi bắt buộc thì bạn nên hạn chế sử dụng cách chuyển hướng đến URL mới. Đây cũng là 1 yếu tố ảnh hưởng điểm Google PageSpeed Insights nhé.
3. Kích cỡ của mã HTML gửi đến Browser
Do điểm yếu của TCP Slow Start nên để đạt được khả năng thể hiện website nhanh nhất cho người dùng, thì kích cỡ của mã HTML không được quá 14 KB (Kilobytes).
4. Nén các nội dung trước khi gửi đến Browser (Enable Gzip Compression)
- Việc bạn có sử dụng Enable Compression sẽ giúp ích rất nhiều vì Gzip hỗ trợ giảm kích cỡ nội dung bằng thuật toán nén. Việc này hết sức quan trọng và hữu ích vì có những lợi ích sau :
- Giúp website nhanh hơn vì giảm dung lượng truyền tải giữa Browser và Server.
- Giúp tiết kiệm băng thông của hệ thống Internet nói chung và server + người dùng nói riêng.
Gzip hoạt động hiệu quả với những nội dung text như mã HTML, Javascript, CSS, JSON, XML,… và giúp bạn giảm đến 90% kích cỡ của nội dung. Đối với các kiểu nội dung như video, hình ảnh, audio,… thì bạn không nên sử dụng Gzip vì sẽ tốn nhiều tài nguyên CPU và RAM của Server chỉ để giảm 1% đến 2% kích cỡ của nội dung >>> không hiệu quả.
5. Sử dụng bộ nhớ đệm trên
Hầu hết các Browser đều hỗ trợ cache để lưu trữ những nội dung ít thay đổi như hình ảnh (image), javascript (.js), CSS (.css), Video + Audio… Theo cách này, khi Server gửi 1 chỉ thị đến Browser trong phần header để nói Browser biết là nội dung này sẽ không thay đổi trong 1 khoảng thời gian nào đó, thì Browser sẽ không cần phải gửi truy vấn đến Server để lấy các nội dung này mà sẽ sử dụng luôn dữ liệu đã lưu trong bộ nhớ đệm (cache).

Sử dụng cách này, Server sẽ giảm tải rất nhiều các truy vấn không cần thiết. Bạn hãy tưởng tượng là một 1 lần người dùng xem 1 trang trên website của bạn thì Browser sẽ phải gửi trung bình khoảng 60 truy vấn để có các nội dung cần thiết như hình ảnh, .js, .css, video,… (có những website nhiều nội dung thì trên 100 truy vấn là bình thường) thì việc giảm các truy vấn dư thừa bằng cách này sẽ mang lại hiệu quả như thế nào?
6. Minify Resources
- Minify là một kỹ thuật giảm các dữ liệu dư thừa có trong mã HTML, CSS và Javascript nhằm giảm tối đa kích cỡ của các nội dung dư thừa bao gồm:
Các mã comment : - HTML : <!– … –>
- CSS : /*…*/
- Javascript : /*…*/ & //…
- Các khoảng trắng : tab, xuống dòng (new line), 2 khoảng trắng (space bar, blank) trở lên liên tiếp,…
Theo như kinh nghiệm chúng tôi nhận thấy nếu bạn thực hiện Minify tốt sẽ giúp giảm thêm khoảng 10% trở lên kích cỡ các nội dung.
7. Tối ưu hình ảnh
Các hình ảnh trên website thường sẽ chiếm phần lớn trong tổng dung lượng của 1 trang web. Do đó bạn cần cân nhắc đến việc sử dụng các hình ảnh đã được tối ưu trên website. Nếu bạn làm tốt việc Optimize Images, tổng dung lượng của website sẽ giảm một cách đáng kể.
8. Giảm kích cỡ các nội dung trên màn hình đầu tiên
Above-The-Fold (được viết tắt là ATF) là nội dung thể hiện trên màn hình đầu tiên của trang web trước khi người dùng di chuyển xuống dưới (scroll). Như vậy Above-The-Fold sẽ khác nhau trên các thiết bị khác nhau phụ thuộc vào kích thước màn hình của thiết bị (width + height).
Theo khuyến cáo của Google thì các nội dung liên quan đến Above-The-Fold cần phải có kích cỡ dưới 14KB để nội dung trang web được thể hiện nhanh nhất.
9. Các mã Javascript gây ra Render-Blocking
Trong quá trình thể hiện 1 trang web, nếu trình duyệt gặp 1 đối tượng Javascript thì sẽ phải ngưng quá trình render để tải về đoạn mã Javascript này và thực thi đến khi xong rồi mới tiếp tục Render các phần tiếp theo của HTML. Đây là nguyên nhân làm cho website của bạn chậm thể hiện đến người dùng nếu bạn đặt các mã Javascript ở đầu HTML, ví dụ đặt trong phần <head>…</head>, gần với <body>…
Hãy tham khảo thêm Remove Render-Blocking JavaScript theo như hướng dẫn của Google.
2: Người dùng
10. Các plugin được sử dụng trong website
Các plugin giúp Browser xử lý các nội dung đặc biệt trong website như Flash, Silverlight, Java,… . Nhưng hầu hết các thiết bị di động đều không hỗ trợ các plugin này (Apple không hỗ trợ sử dụng Flash trên các thiết bị của họ), và theo như thông tin Avoid Plugins các plugins này là nguyên nhân hàng đầu dẫn đến các vấn đề về sự cố treo, crash, bảo mật trên các trình duyệt hỗ trợ chúng. Do đó, hầu hết các Browser phổ biến hiện nay đều hạn chế việc sử dụng các plugins và website của bạn sẽ bị giảm điểm Google PageSpeed nếu đang sử dụng plugins. Đây là 1 trong những yếu tố ảnh hưởng điểm Google PageSpeed Insights lớn nhé.

11. Thiếu cấu hình Viewport
Viewport dùng để điều khiển trang web hiển thị ra sao trên 1 thiết bị di động. Nếu bạn không cấu hình Viewport, các thiết bị di động sẽ dàn trang web như trên Desktop (PC), điều này sẽ làm trang web của bạn rất khó xem trên các thiết bị di động.
12. Cấu hình Viewport không phù hợp với nội dung
Nếu bạn đã cấu hình Viewport cho website nhưng chiều rộng của nội dung lại không phù hợp với Size Content to Viewport thì sẽ làm người dùng bắt buộc phải kéo ngang 2 bên để xem hết nội dung của bạn.
Trên cả 2 phiên bản desktop và các thiết bị di động, người dùng thường chỉ cuộn website theo chiều dọc chứ ít khi nào cuộn theo chiều ngang, và khi bạn bắt người dùng phải cuộn theo chiều ngang hoặc thu nhỏ (zoom out) để xem nội dung trang web thì sẽ làm người dùng khó chịu (poor user experience).
13. Kích cỡ phù hợp của các đối tượng tương tác
Quy tắc này là yếu tố làm cho các đối tượng cần tương tác như các nút (buttons), links, hoặc các trường nhập của form (form fields),… có kích cỡ phù hợp (không quá nhỏ) và khoảng cách giữa chúng không quá gần làm cho người dùng khó tương tác (nhấn) trên các thiết bị di động hỗ trợ màn hình cảm ứng.
Nếu website của bạn thiết kế các links hoặc nút nhấn quá nhỏ hoặc quá gần nhau sẽ làm người dùng rất khó nhấn hoặc có thể nhấn nhầm sang các đối tượng khác khi họ dùng màn hình cảm ứng, như vậy sẽ làm điểm Google PageSpeed Insights sẽ thấp hơn khi tính điểm di động.
14. Kích cỡ font chữ không phù hợp
Vấn đề xảy ra khi bạn sử dụng kích cỡ font chữ quá nhỏ làm người dùng khó đọc, đặc biệt là trên các thiết bị di động.
15. Loại bỏ các tệp không cần thiết
Nếu có các tệp (như hình ảnh) hoặc các chương trình phụ trợ (như các bản nháp trên blog cũ) không cần thiết, hãy loại bỏ chúng khỏi website. Trang web của bạn sẽ nhỏ hơn và hiệu quả hơn, từ đó tải nhanh hơn.
Toàn bộ trên đây là các yếu tố chính ảnh hưởng đến điểm Google PageSpeed Insights của Website. Bạn có thể cân nhắc và làm theo hướng dẫn của Google nhé. Chúc bạn thành công